Lab 10 / Part 1: While Loops in Python + JavaScript
C O N T E N T S
Setup for Python3
Setting Up Your Lab 10 Repository
Setup for Python3
Let’s be sure your Terminal session will run Python3 (instead of the prepackaged Python 2.7.x) when calling python on the command line. We can crete an “alias” for python3 by running the following command:
$ alias python=/usr/local/bin/python3 Alternatively, you can simply run python3 in the Terminal instead of python, but this gets annoying after awhile.
Setting Up Your Lab 10 Repository
ProTip: Bookmark the following page so that you can easily repeat these steps in your future labs!
- Cloning a Remote Repo Using Your GitHub API Access Token
- On GitHub, create and name your new repository lab-10-more-loops and clone it inside your /mtec1003 folder.
- Once you’ve completed the steps at the link above, you’re ready to begin.
- Open up your text editor (e.g. Atom, Sublime Text, etc.)…
- Note: ALL FILES YOU CREATE BELOW MUST BE SUBMITTED IN YOUR NEW REPOSITORY THIS WEEK.
1. Gimmy My Number
- Using your text editor, create a new file called gimmymynumber.html in your lab-10-more-loops repository.
- Set up an HTML file, and add
<script>tags… start writing your JavaScript between the tags. - Ask the user for a number greater than 100 (“Gimmy a number greater than 100 plz…“).
- If the user enters a number greater than 100, congratulate them! (“
<number>is greater than 100! Good work.”). - But if they enter a number less than 100, ask again (“This number is less than 100, dummy. Try again… I’ve got all day…”).
- Use a while loop to accomplish this. Your loop should keep asking the user to enter a satisfactory number, and it should do so for as many times as necessary; until finally the user returns a number greater than 100.
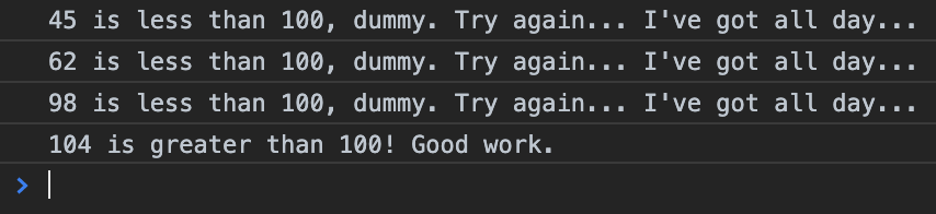
Example JavaScript Console output should resemble the following:

- Save your HMTL/JavaScript file, and make sure to test it using Google Chrome’s JavaScript Console.
- Once you know it works, recreate a version of this in Python:
- In your text editor, create a new file called gimmymynumber.py in your lab-10-more-loops repository.
- Don’t bother setting up HTML tags; no need for this in Python!
- Repeat steps 3-6 above, carefully recalling how Python syntax differs from JavaScript (e.g. how will you ask the user for input in Python?).
- Save your Python script, and make sure to test it by running Python on your Terminal’s command line.
- Use git status, add, commit, and push to version your two files and submit them.
2. Which Floor Do You Work On?
- Using your text editor, create a new file called whichfloor.html in your lab-10-more-loops repository.
- Set up an HTML file, and add
<script>tags… start writing your JavaScript between the tags. - Declare a variable called
maximum_storiesand initialize it with a value of your choice. In other words: Decide how many floors your building should have. - Ask the user which floor they work on (“On what floor of the building is your office?”).
- If the user enters a number greater than
maximum_stories, format + print an error message telling the user:- what number they entered,
- how many floors are in the building, and
- ask them to enter a valid number.
- Print this same message to the JavaScript Console; so that we we can keep a record of what the user entered.
- If the user enters a valid number, format + print some kind of “Congratulations!” message.
- Use a while loop to accomplish this. Your loop should keep asking the user to enter a satisfactory number and should do so for as many times as necessary; until finally the user returns a number within the bounds of your
maximum_storiesvariable. - Save your HMTL/JavaScript file, and make sure to test it using the JavaScript Console.
- Try initializing your program with different values for your
maximum_storiesvariable. For example, if you original setmaximum_storiesto a value of 10, increase it to 20 or some other value of your choice. Change this number at the start of your JavaScript program, save your HTML file in the text editor and refresh your program in Chrome. Test to make sure that your new values are reflected in the error messages thrown by your while loop program.
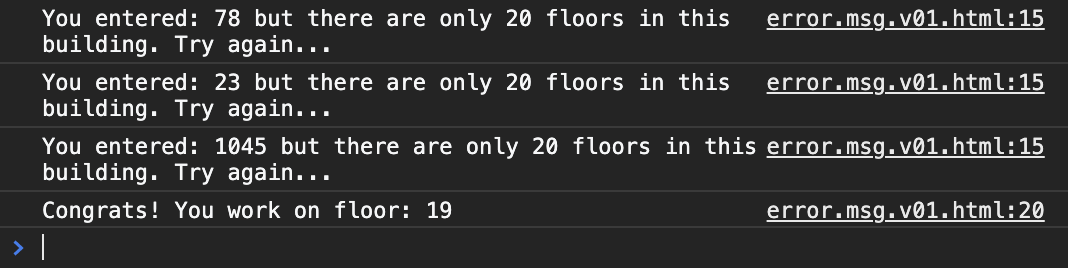
Example JavaScript Console output should resemble the following:

- Once you know it works, recreate a version of this in Python:
- In your text editor, create a new file called whichfloor.py in your lab-10-more-loops repository.
- Don’t bother setting up HTML tags; no need for this in Python!
- Repeat steps 3-9 above, carefully recalling how Python syntax differs from JavaScript (e.g. how will you ask the user for input in Python?).
- Save your Python script, and make sure to test it by running Python on your Terminal’s command line.
- Use git status, add, commit, and push to version your two files and submit them.
Make sure all your files are included in your lab-10-more-loops repo folder, and don’t forget to add, commit, and push any additional changes! Use your git cheatsheet (from lab 3) if you need it!
At the end of Lab 10 / Part 1, your lab-10-more-loops folder should include the following files:
- gimmymynumber.html
- gimmymynumber.py
- whichfloor.html
- whichfloor.py
When finished, move on to Lab 10 / Part 2: Python + JavaScript Recursions